-
카페24 html 수정하기 / 다음지도 사이트에 등록하기! (feat.다음지도 퍼가기)web 2020. 7. 16. 20:52
안녕하세요! 오늘은 카페24에서 html수정하는 방법을 가지고 왔습니당!
저도 처음에 카페24로 쇼핑몰을 처음 접했을때.. 많이 당황스러웠거든요..
아니 대체 파일들은 어디에 있으며 어떻게 연결되어 있다는 건지 알기가 어려웠어요!
그래서 이거 꼭 포스팅 해야지! 했답니다.
시작해 볼게요!!
1. 다음지도에서 업체위치를 가져와주세요!
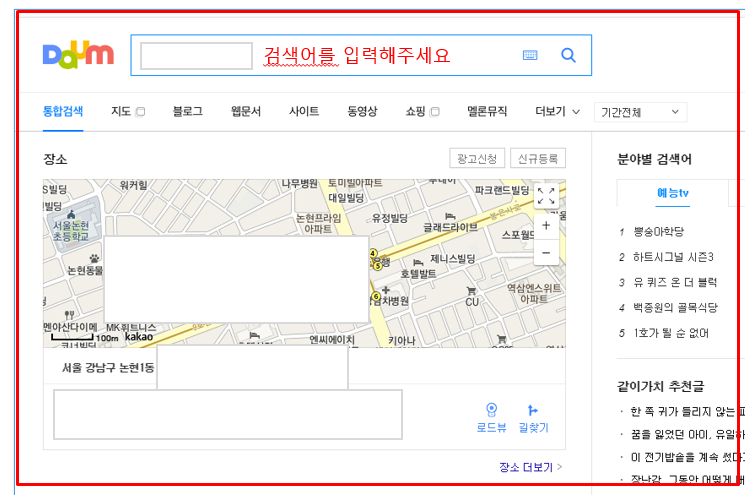
먼저 다음 지도에 등록할 사이트를 검색해주세요!
등록할 웹사이트 주소를 찾아주세요!

저는 이렇게 검색했습니다.
음 왠지 모르겠지만 네이버 지도가 아닌 구글지도도 아니고 다음 카카오에서 지도를 가지고 오게 되었어요~
사이트를 클릭하면

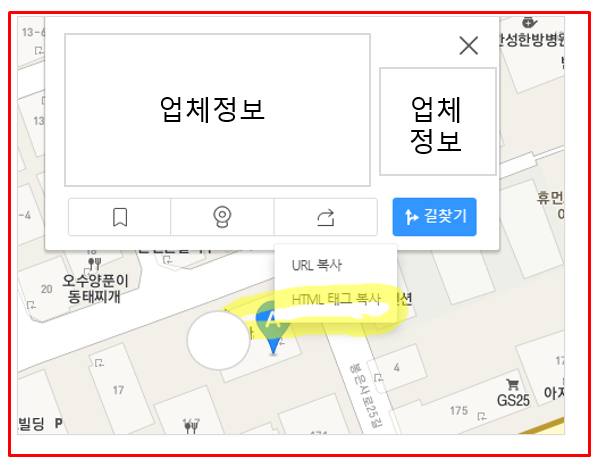
이렇게 밑에 보내기 버튼에서 HTML태그 복사가 보이실 거에요!
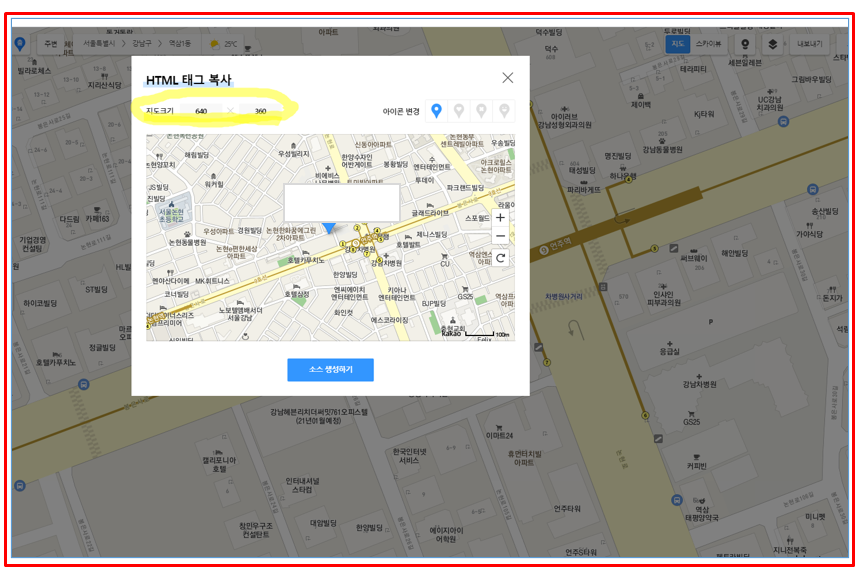
여기서 HTML 태그 복사하기를 가지고오면 되는데요 보시면 지도 크기를 설정 할 수 있어요~
일단 640 - 360으로 기본으로 HTML코드를 다운 받아볼게요!

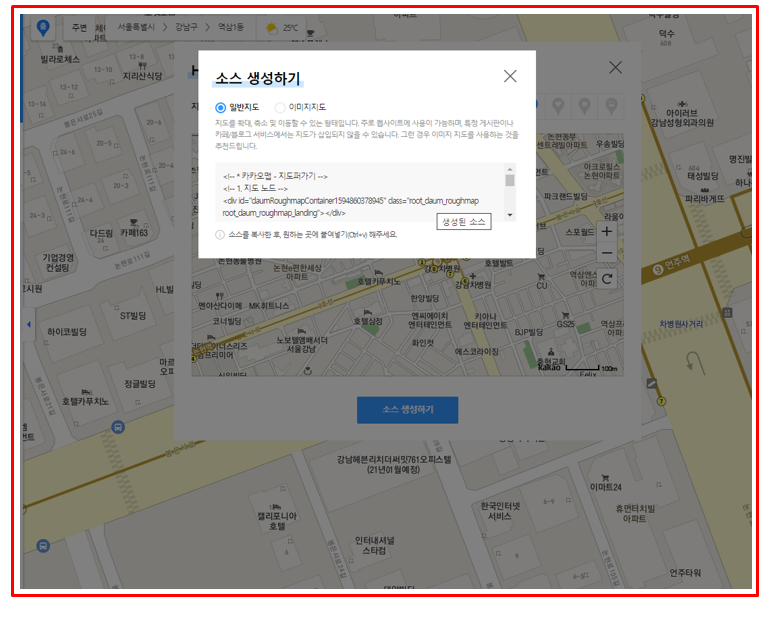
다운받은 html소스는요!

일반 지도로 보시고 생성된 소스를 복사해주세요!
임시로 메모장 같은 곳에 붙여넣기 해주세요!
그럼 지도의 HTML 수집이 끝났습니다!
이제 카페 24에 적용해보도록 할게요!
2. 카페24 적용하기
그리고 카페24에서 관리자 모드로 로그인해주세요!

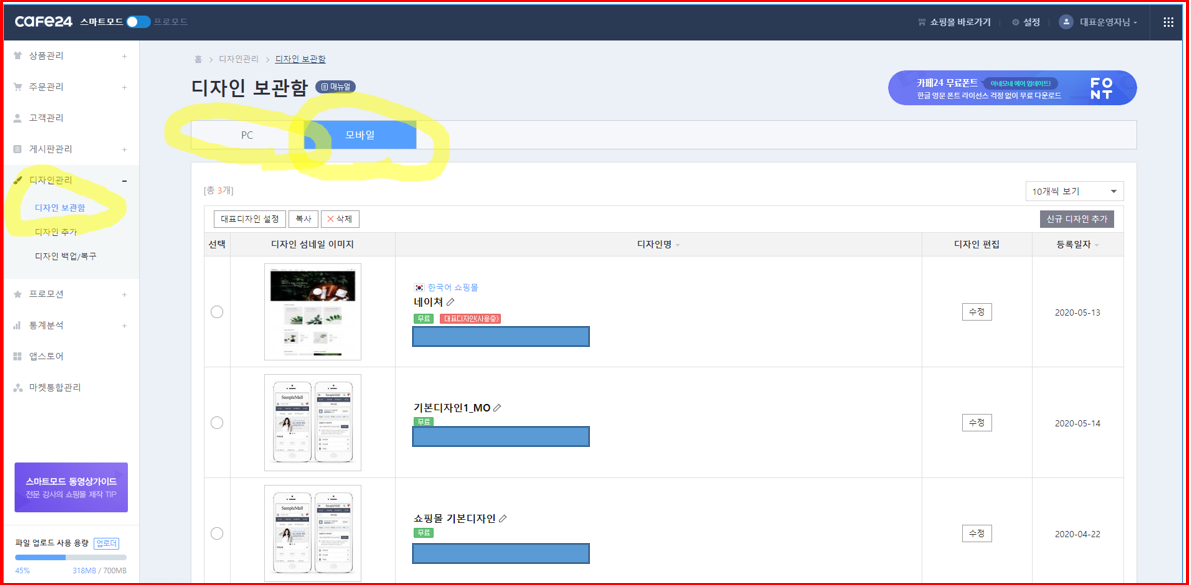
관리자 모드 들어오셔서 저는 스마트모드로 진행했어요~ 디자인관리 - 디자인보관함에서
현재 편집중인 대표 홈페이지를 수정하기 버튼 눌러서 수정을 해주세요
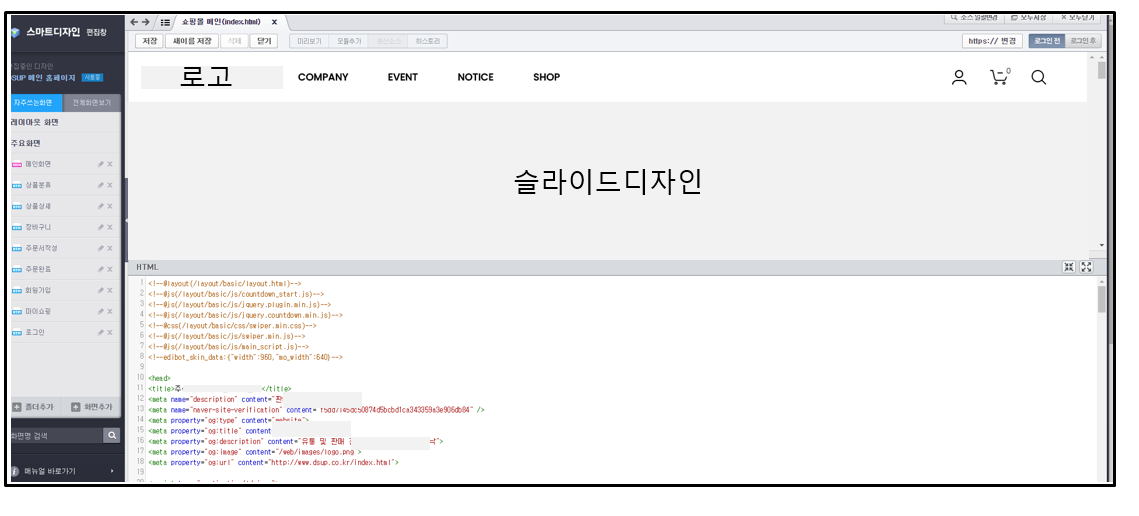
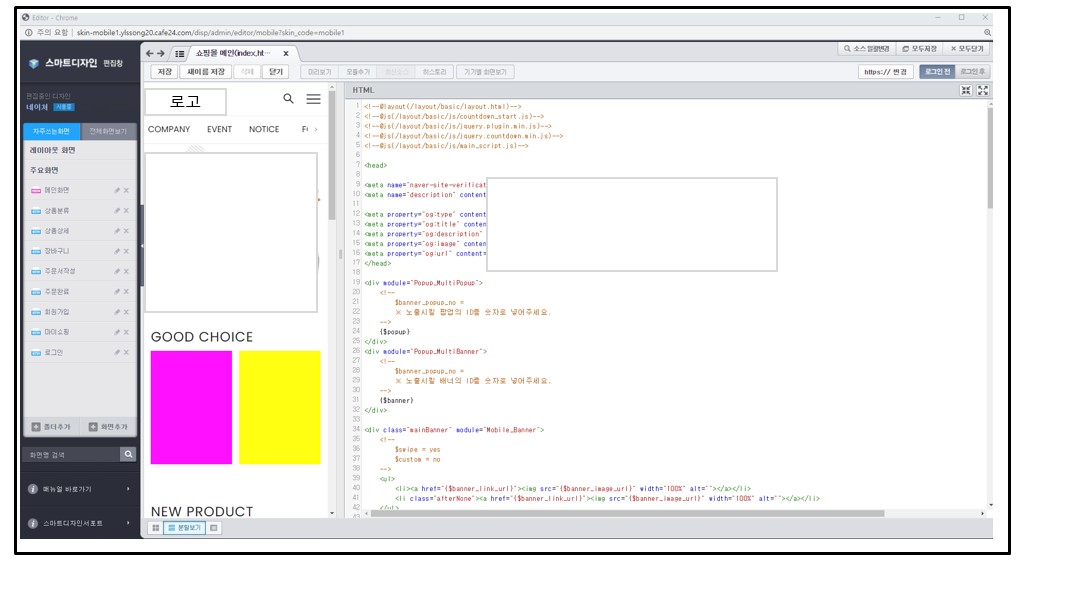
처음 편집창을 켜시면 쇼핑몰 메인이라고 index.html 이 나올거에요~
여기서 수정할 페이지를 먼저 찾아가셔야되는데요~!

제가 고른 템플릿은 네이처구요~ 처음에 보시면 이렇게 타이틀이랑 html 코드가 나와있어요~
여기서 그러면 어디에 주소를 넣을것인가! 어떤 메뉴에 넣을지 결정하셔야되요~
저는 회사소개부분에 넣으려고 생각해서
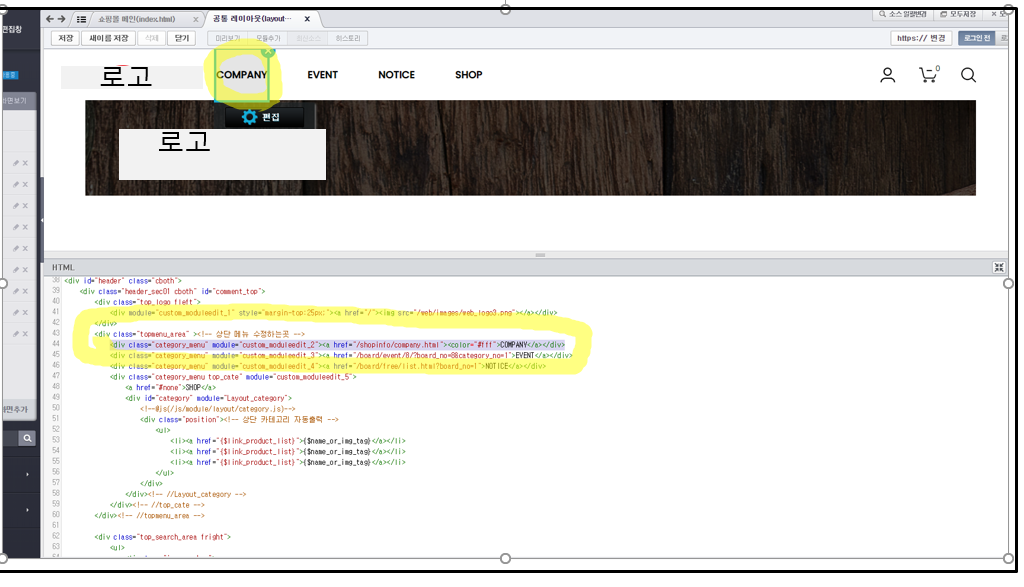
"COMPANY"탭으로 이동해줘야 했어요~
경로를 어떻게 찾아야 하냐면요 !

COMPANY를 누르고 자세히 보면 href= "/shopinfo / company.html " (href; 하이퍼링크=바로가기)로 이동한다고
코딩이 되어있어요~ 저렇게 되어있기 때문에 사용자가 눌렀을때 company.html파일을 보여주는 형식이에요~
저 경로를 옆에 탐색바에서 찾아서 이동하시면됩니다.
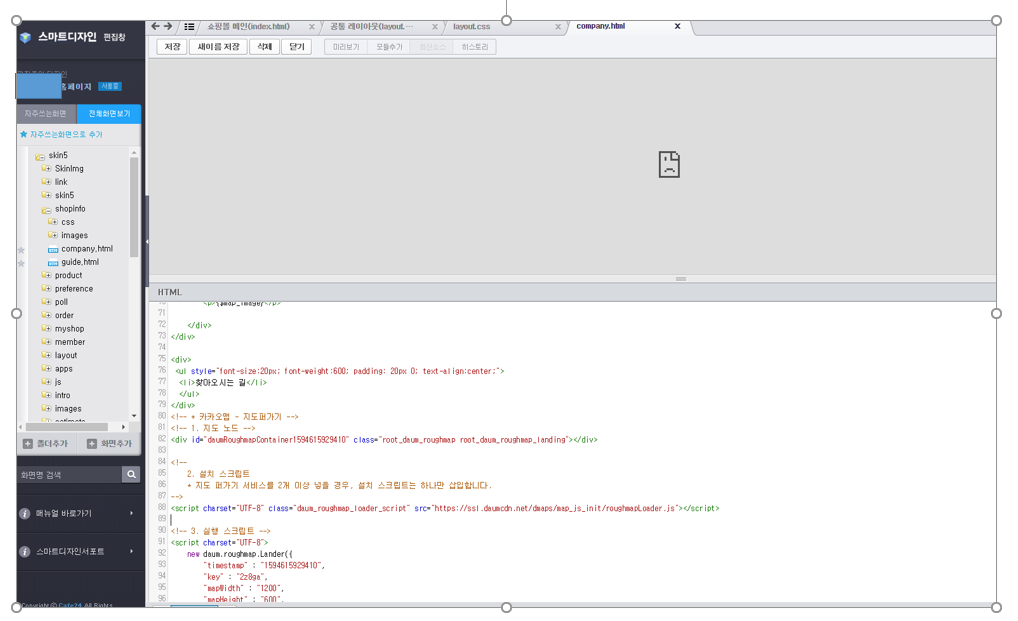
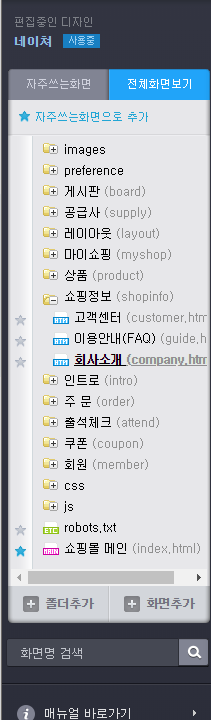
그럼 아래와 같이 뜰꺼에요~!
왼쪽에서 보시는 것 처럼 파일을 찾아 들어가실수도 있고, 클릭해서 바로 이동할 수도 있어요~
어디를 수정하는지만 알면 금방 하실 수 있어요!
[파일경로 ]
skin5 - shopinfo - company.html

3. 주소 복사 붙여넣기!
이제 복사한 주소를 코딩 그대로 넣어주시기만 하면 되요!!
처음에 어디에 어떻게 위치해야 하는 것을 찾는게 복잡하지 ㅎㅎ 코딩은 간단합니당!
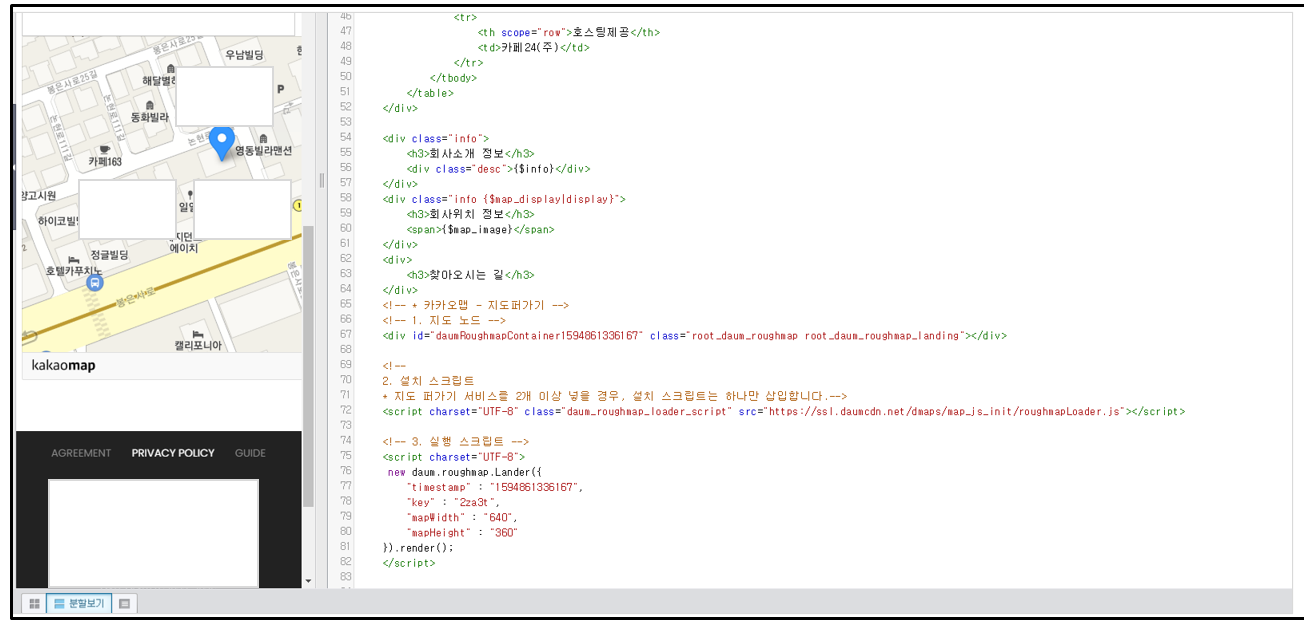
저는 코딩 맨 하단에 넣어줬어요!

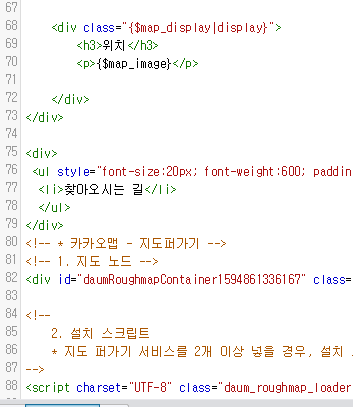
제 사이트의 경우 68번 열에서 위치 부분이 나와있어요~
위치에 바로 올라가게끔 회사정보에서 수정하고 업로드할 수 있지만, 사용자 편의를 위해 다음 지도를 넣어줬어요~
복사한 주소를 그래도 빈공간에 넣어줍니다.
저는 <div><ul><li>찾아오시는길</li></ul></div>을 위에 살짝 넣어줬어요~
div는 큰 박스이고, ul은 목록을 구성하는 태그인데요, ul에 font-size 폰트사이즈 / font-weight 폰트굵기 / padding: 여백을 줬어요. 원래는 P태그나 A태그에 줘야하는데
저는 그냥 간단하게 넣어봤습니다!
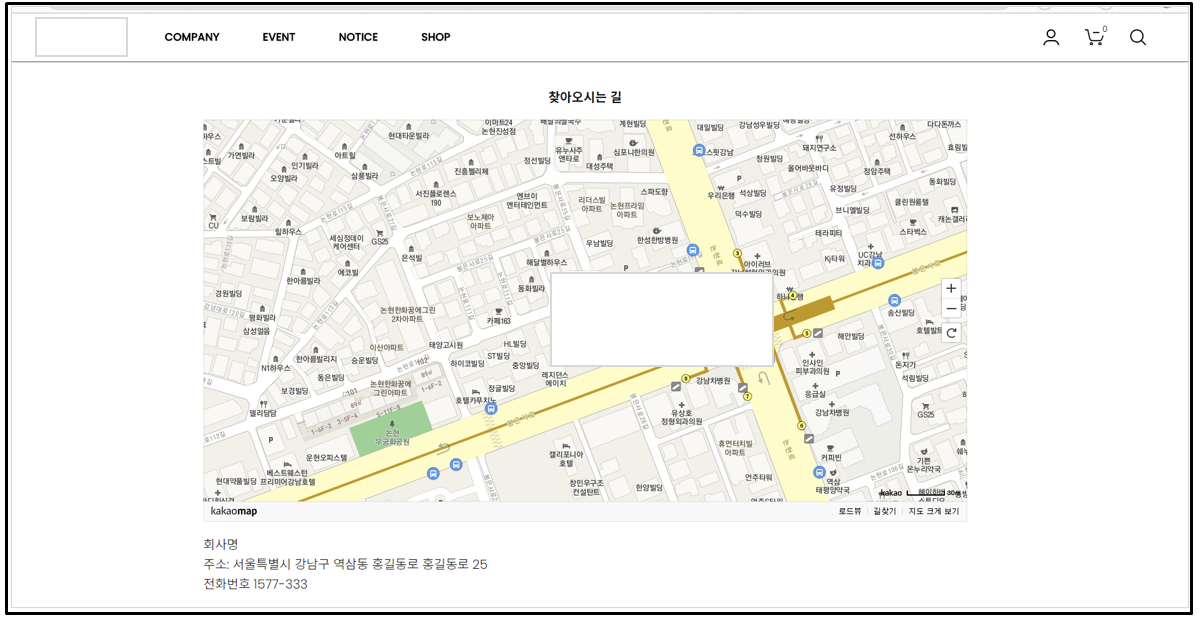
자 됐으면 이제 사이트로 돌아가서 새로고침을 해줄게요!

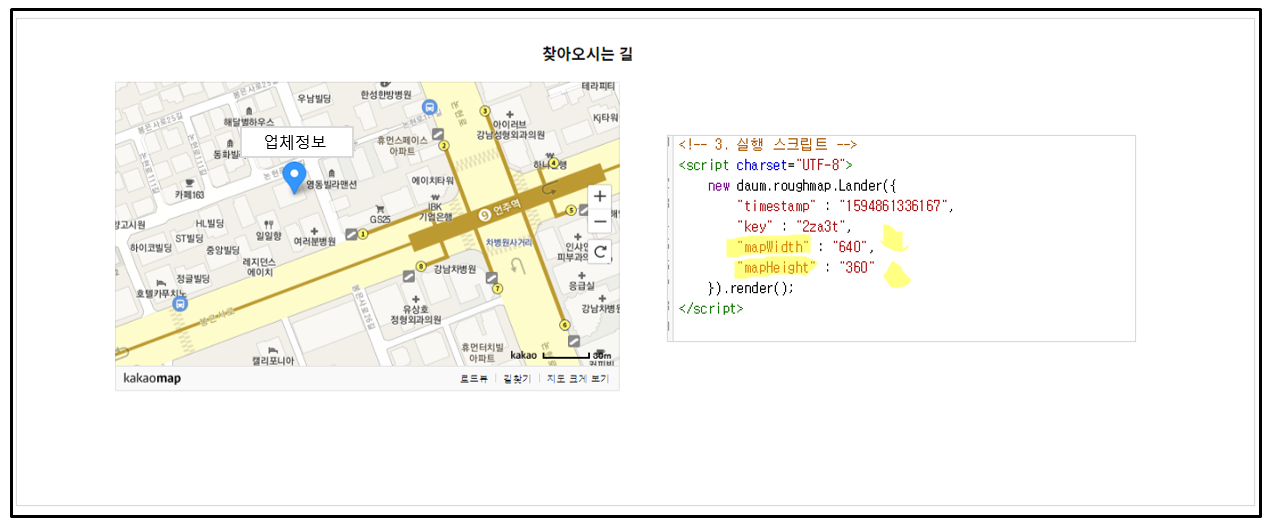
사이트에서 반영된 걸 봤는데.... 찾아오시는 길은 잘 보이는데 잉?? 지도가 너무 작은거에요~ 왜 그런가 봤더니
옆에 mapWidth: 640 지도 넓이 / mapHeight: 360 / 지도 높이 때문이었어요~
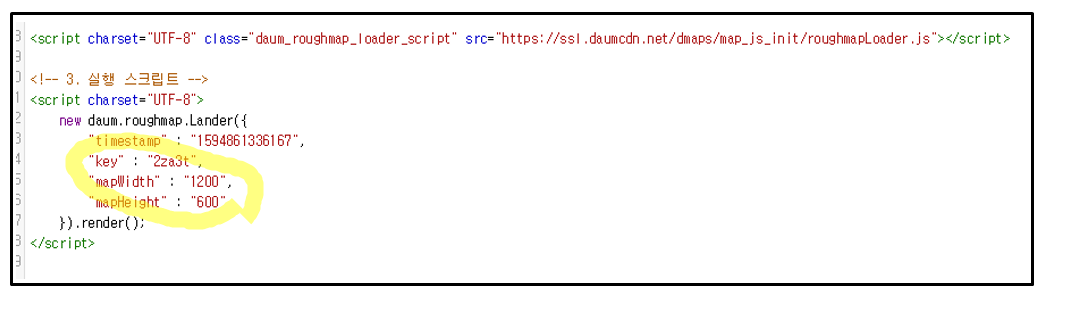
저는 홈페이지 전체 구성에 맞춰서 1200 X 600으로 고쳐주었습니다.

이렇게 코딩을 수정해주세요~ mapwidth: 1200 / height: 600d으로요~

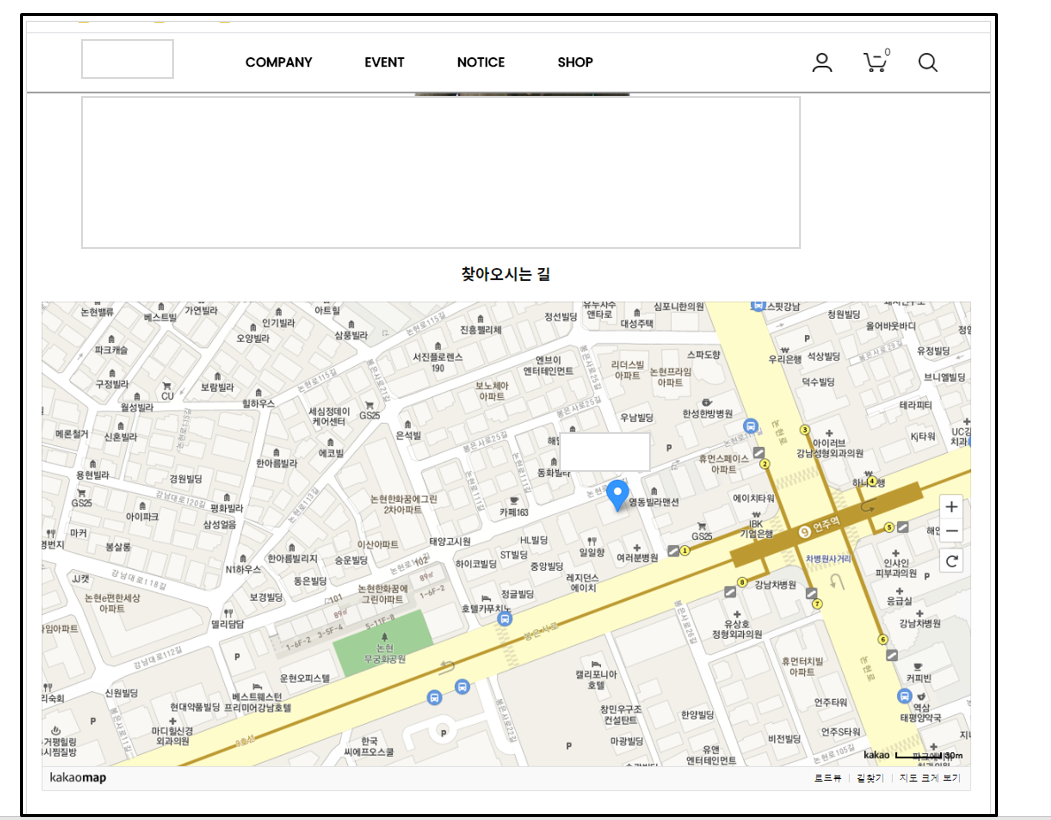
그러면 이렇게! 화면에 꽉차고 크게 잘 보인답니다. 그리고 하단이 조금 심심하다 싶으시면
조금 응용해서!

회사명 / 주소/ 전화번호를 기타 등등 넣어주실 수 있어요~!
지도 스크립트가 끝나는 밑에
<div>
<ul style="font-size:20px; font-weight:300; padding: 20px 0;">
<li><p>회사명</p></li>
<li><p>주소: 서울특별시 강남구 역삼동 홍길동로 홍길동로 25 </p></li>
<li><p>전화번호 1577-333</p></li>
</ul>
</div>이렇게 코딩을 넣어주었답니다.
많이 어렵지않죠!?
이번엔 모바일도 등록해볼게요!
4. 모바일 적용하기
저는 모바일이랑, PC랑 다른게 운영하기 때문에 각각 적용해야하는 번거로움이 있어요~ㅠ
어쩔 수 없지만.. 현재 카페24에서 제공하는 무료 디자인으로 반응형이 되는 디자인은 좀 단조롭고...예쁘지않아서
PC따로. 모바일 따로 하고 있는데 유입 보다보니 PC보단 또 모바일이 많은 것 같아서 추후 개발은 모바일도 1개 더 만들지 않을까 싶네요!
자 그럼 이제 모바일도 적용해볼게요!
모바일도 똑같이 주소를 복사해주세요!
모바일은 반복되는 부분이라서 코딩 적용하는 것만 보여드릴게요!

모바일도 이렇게 화면을 열어주세요!
한번 보셔서 어떻게 여시는지 아시죠!?
이제 compnay 경로를 찾아줍니다.

이렇게 쇼핑인포에서 회사소개부분이 바로 보이네요!
여기서 수정을 하시면 됩니다.
PC버전하고 동일하게 맨 하단에 복사 붙여넣기 해주시면 됩니다!

바로 반영 되더라구요!ㅎㅎㅎ
사이즈는 실제로 등록해보시고! 핸드폰에서 확인하신 다음 mapwidth: 지도넓이 / mapheight: 지도높이를 수정해주시면 됩니당!
카페 24는 제일 많이 쓰는 호스팅회사인데, 현업에 갑자기 담당자없이 혼자 수정하게 되면..
당황스럽고 어딜 어떻게 건드려야 할지 모르는 경우가 많은데 이렇게 경로를 찬찬히 살피면 ! 수정할 길이 보이더라구요!
어떤 분들에게는 간단하고 그럴 수 있지만 저 처럼 코딩 찾는거에 ㅠ 익숙하지 않으셔서 힘드신 분들이 있었다면
포스팅 보고 빠르게! 업무하시기 바랄게요~~!!
그롬 이만 포스팅을 마칠게요!~
다음 포스팅에서 만나요 ><
'web' 카테고리의 다른 글
Mac용 Safari 키보드 단축키 및 제스처 (feat. Mac os 단축키 포함) (4) 2020.10.03 Javascript_animate motion coding (0) 2020.08.01 css 첫 걸음! css 구조 파악하고 class 활용하기 (2) 2020.07.31