-
네이버 블로그 홍보단 서포터즈 활동 네임카드 만들기 (feat. PPT power point 2016)Design 2020. 9. 21. 17:37
안녕하세요! 움꾸밍입니다!
오늘은 제가 네이버에서 블로그 활동하는 중에! 서포터즈활동을 시작하게 되어서
네임카드를 만들었는데요!ㅎㅎ 그 과정을 소개하려고 합니다!
네이버에서 브랜드 홍보 서포터즈를 많이 보셨을거에요! 그 외에도 대학생 기자단이라던지 각자 블로그를 통해 브랜드에 대해 소개하고 전문적으로 리뷰하게 되는 활동을 말하는데요!
저도 이번 9월부터 시작하게되었답니다!
티스토리블로그에서는 그 과정을 소개해보려고 해요~
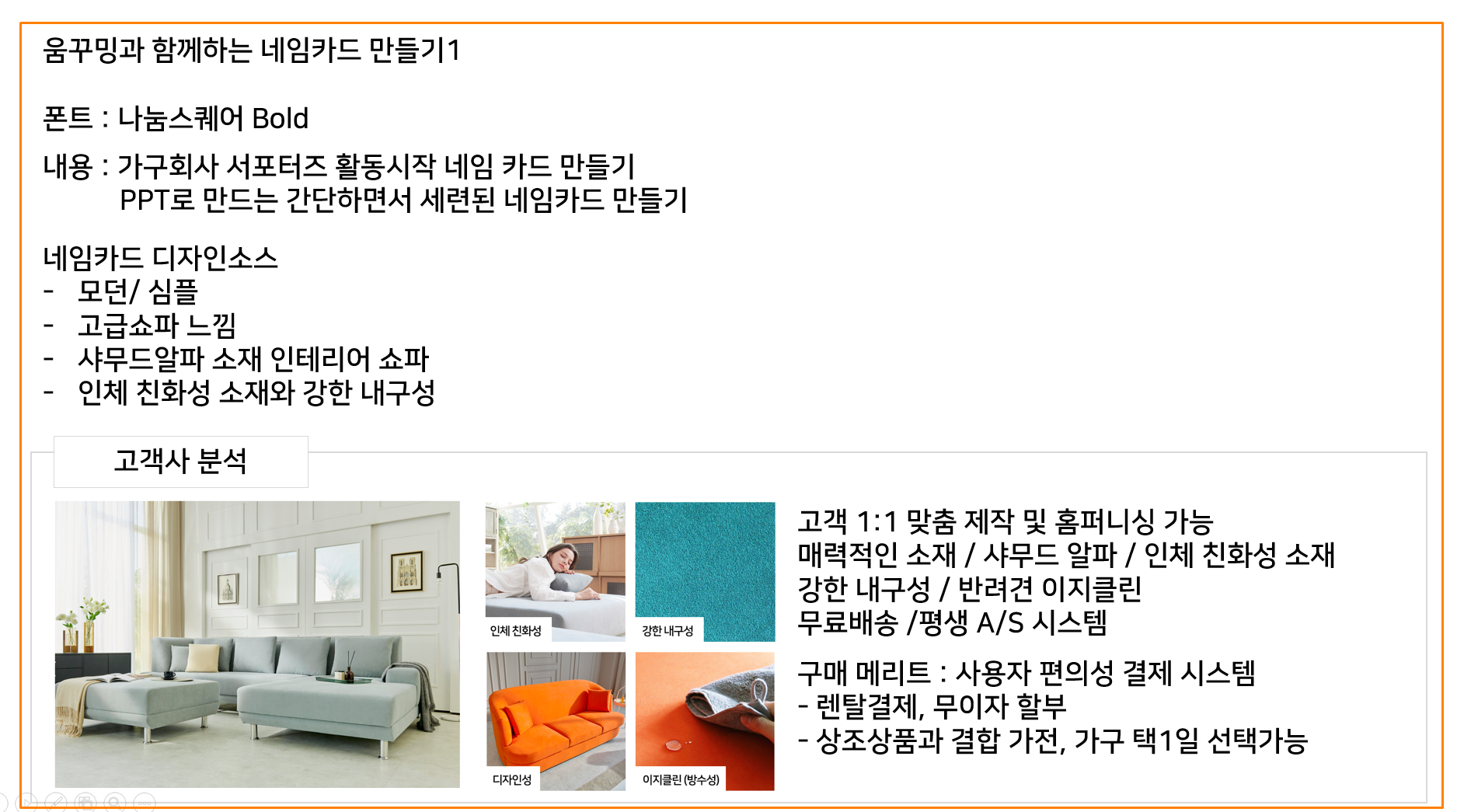
먼저 네임카드를 만들기 전에 고객사에 대한 분석을 가미했습니다!

umku10@tistory.com 먼저는 고객사 분석입니다!
네임카드도 고객사에 맞게 디자인하는게 중요하다고 생각했어요!
일러스트나 포토샵을 쓸 수 있었지만, 저는 PPT를 활용해 보았습니다. (간단할거같아서 했지만..ㅎㅎㅎ 중간에 현타왔어요 ㅋㅋㅋㅋㅋㅋ)
네임카드 디자인을 하기 전에 네임카드 디자인이 의뢰한 브랜드랑 어느정도 분위기도 맞추고
조금 더 전문성있게 보이길 원했거든요~
간단하게 글로 적으면서 디자인 방향성을 정해주었어요~
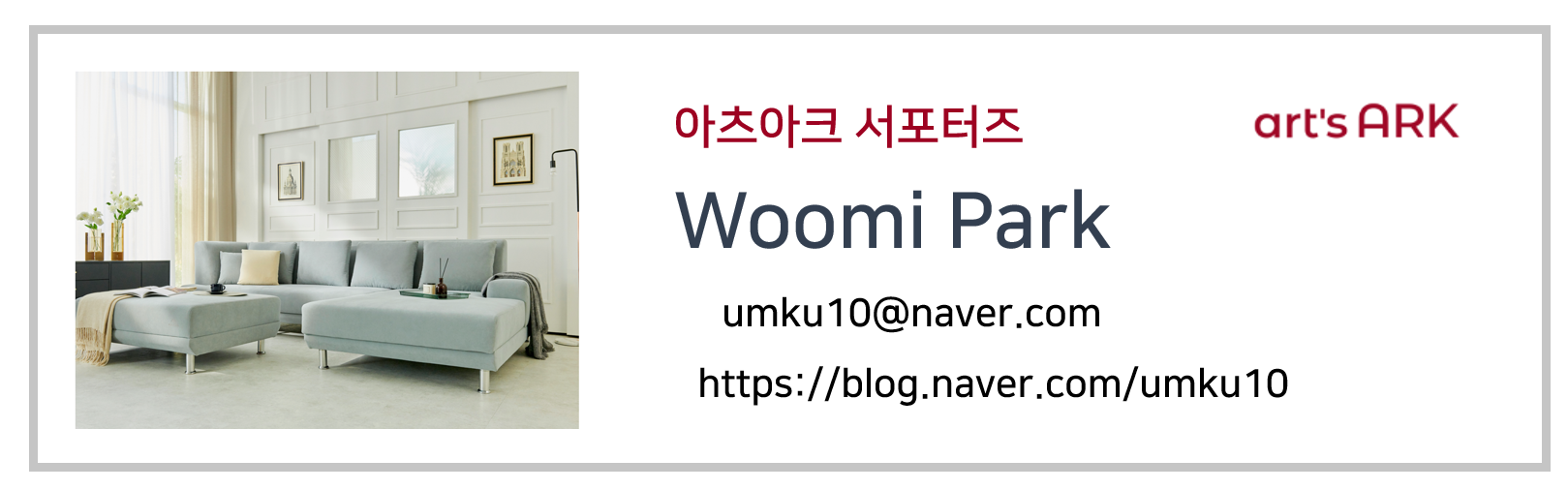
그리고 간단하게 시안을 잡았습니다!

umku10@tistory.com 뭔가 아쉽고.. 부족한거 같아서 조금 수정했습니다!
이렇게 말이죠!?

umku10@tistory.com 훨씬 깔끔하죠오~??ㅎㅎ 깨알 같이 메일 아이콘이랑 네이버 블로그 아이콘을 넣었어요~
완성을 해놓고 보니 디자인이 훨씬 더 안정적인거 같아요~! 스스로 만족스러웠답니다~
이제 부터 과정을 좀 설명해볼게요~ 피피티로 간단히 만들 수 있는 방법을 이야기해볼게요!
▶ 1) 먼저 PPT 2016년 버전을 켜주세요~!
삽입- 도형 - 직사각형을 해주세요~ 적당한 사이즈로 만들고 난후
테두리 회색 ! (색상만 바꿔도 심플하게 바뀐답니다!) 으로 지정하고 난후 배경색을 없음으로 설정해주세요!
그러니까 배경색이 없어야 깔끔하거든요!

umku10@tistory.com ▶ 2) 텍스트 입력을 완료해주세요! 그리고 사진을 가져와 주세요!

umku10@tistory.com 텍스트로 간단하게 입력이 끝나셨으면! 브랜드 로고~ 저는 art's ark를 가져왔어요~
그리고 사진도 가져와 줍니다! 사진은 처음에 가지고오시면 직사각형태를 가지고 있을거에요!
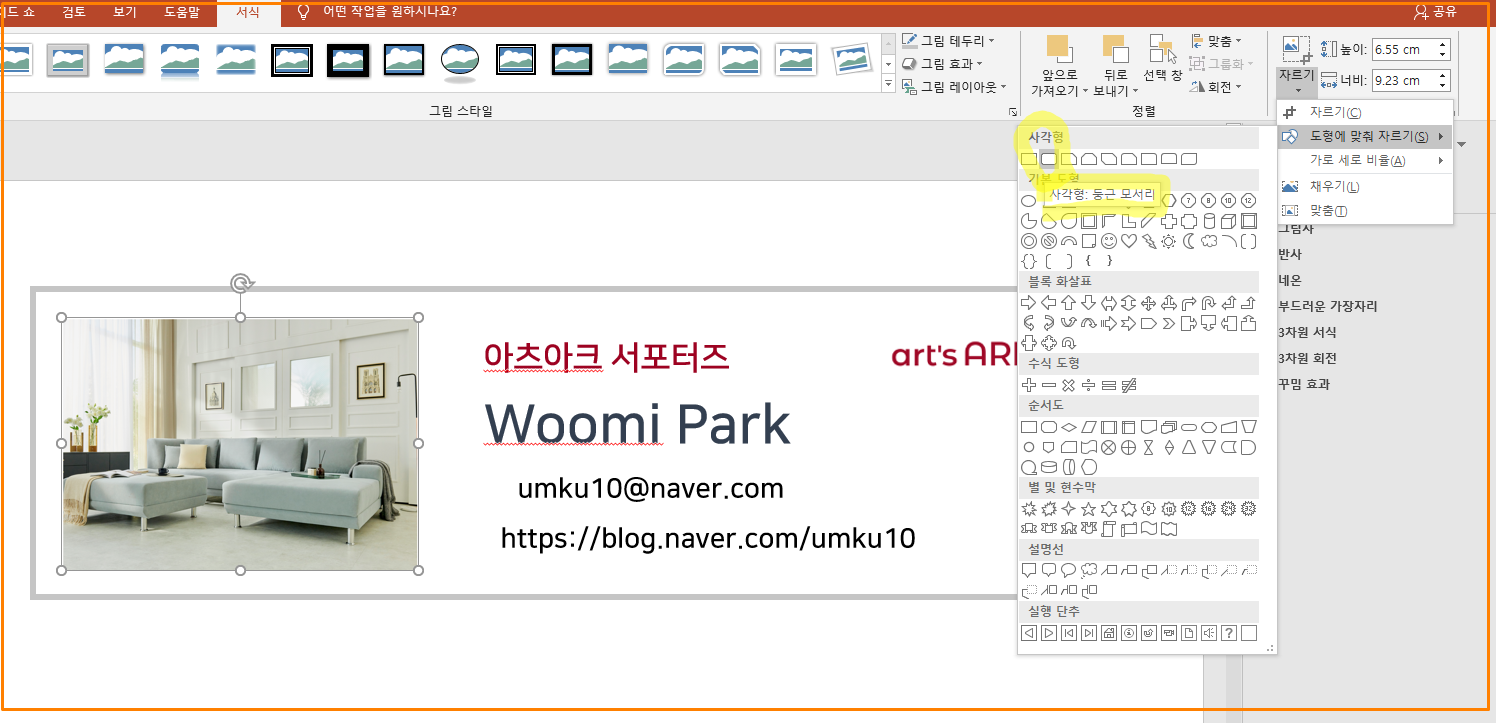
저는 끝을 라운드지게 바꿔주었는데요! 피피티에서 자르기-도형에 맞춰 자르기 기능을 활용해주었어요~

umku10@tistory.com 그림을 누르고 서식-> 자르기-> 둥근모서리 선택해주면 아래와같이 깔끔하게 사진이 잘라지는걸 볼 수 있어요!

umku10@tistory.com 그리고 이렇게 글씨도 정렬을 맞춰줄게요!
글씨 전체를 선택해주세요! 마우스 드래그 또는 컨트롤 누르고 한개씩 클릭해주셔도 됩니다.
중복 선택을 해주시고 왼쪽 맞춤을 해주시면! 위에 2개가 가장 앞으로 나와있죠? 그 기준으로 왼쪽 정렬이 됩니다!

umku10@tistory.com 
umku10@tistory.com 이렇게 바뀌었습니다!ㅎㅎㅎ
▶ 3) 메일, 블로그 아이콘만들기!

umku10@tistory.com 여기 이 아이콘들을 만들어줄 건데요!
네이버 메일에서 메일아이콘은 다운을 받아줬어요!

메일 상단에 있는 저 아이콘을 F12 키를 눌러서 페이지보기 형태를 열어준뒤 링크를 찾아서 다운로드 해줬어요~!
저 링크 부분을 copy link address 해주고 새로운 탭에서 열어줬더니
이렇게 파일을 다운 받을 수 있었어요~!!
흰색 옆에는 회색이 있는데 사진에서는 PNG 파일이라 ㅎ검정배경에서 보여서 안보이네요! ㅎㅎ
다른이름 저장을 해주고 피피티에서 불러와주세요! 그리고 사진편집으로 잘라서 사용해줄게요 ㅎㅎ

umku10@tistory.com 피피티에서 불러온 모양은 이런 모양이었어요~ 저는 여기서 그림 자르기로 회색 편지봉투만 사용하려구요!ㅎㅎ
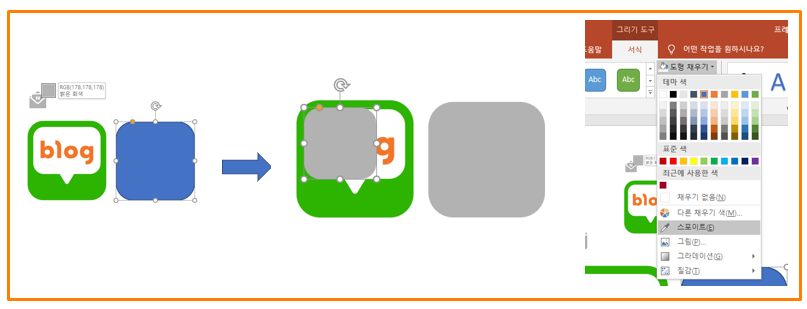
이제 블로그 아이콘을 만들어볼게요! 블로그 아이콘은 직접 만들어봤는데요~
이렇게 했답니다!

umku10@tistory.com 
umku10@tistory.com 도형을 그려주고~ 서식- 도형채우기 - 스포이드 기능으로 네이버 메일아이콘이랑 컬러를 동일하게맞춰 줍니다!

umku10@tistory.com 마우스오른쪽을 눌러 도형서식에서 투명도를 조금 주세요! 그리고 밑에 삼각형 동그라미를 위치해준후

umku10@tistory.com 이런식으로 병합을 해주세요~ㅎㅎ 병합은 - 서식 - 도형 편집 - 도형통합기능을 사용했습니다~
마지막으로 도형변합을 네모 직사각형과 삼각형을 합쳐준후 컬러를 회색으로 바꿔주었어요 ㅎㅎㅎ

umku10@tistory.com 저 처럼이렇게 도형으로 만들어서 색을 동일하게 하는경우도 있지만 ~ 다른 방법도 있어요~!

umku10@tistory.com 서식에서 색- 다시 칠하기 기능으로 색을 변경해줄수도 있습니다! 사실 다시칠하기 기능이 간단하긴해요 하하
ㅎㅎㅎ 편한대로 사용하시기 바랍니다! ㅎㅎ
▶ 4) 마지막 디테일 사이드 도형 만들기!

umku10@tistory.com 마지막 디테일에 사이드 도형은요~

피피티에서 보면 이렇게 도형2개를 컬러를 잘 매치해서 비스듬하게 위치해줬습니다~
그리고 필요한 부분만 두고 스크린캡쳐기능으로 잘라서 사용했어요~!
마지막이 제일 쉬운거 같네요!ㅎㅎㅎ
만들땐 간단히 만들었는데.. 설명하려니 너무 복잡하게 된거 같네요!ㅎㅎㅎ
그럼 다음 포스팅에서 만나요!!ㅎㅎㅎ
'Design' 카테고리의 다른 글
Etsy 가입하고 디지털 파일 판매하기 part.1 (6) 2020.10.07 명절 인사말 배경 무료디자인 미리캔버스로 무료로 만들자! (feat. 미리캔버스 활용하기) (13) 2020.09.29 CC0 저작권 무료 사진 다운로드 사이트 (feat. Pxhere.com /pixabay.com ) (10) 2020.09.10 로고 만들기 logo design - 개인브랜딩 필기체디자인 로고 만들기 과정 첨부! (18) 2020.08.21 illustrator 무료파일/사진 다운 사이트 공유! 일러스트 AC illustAC (16) 2020.08.14