-
티스토리 TISTORY 타이틀 폰트 변경 하기 ! (feat. Google font)web/TISTORY 2020. 7. 15. 21:31
안녕하세요! 티스토리를 시작하고 첫 번째 디자인 관련 게시물을 올려보아요~! 먼저 티스토리를 개설하신 유저분들 모두 축하드립니다!!티스토리 세상에 오신걸 환영해요! 하지만 .... 티스토리는 우리가 편집을 자유롭게 할 수있는 반면..
html/css에 조금 일가견이 있으셔야 한다는 점...
저는 초등학교때 html 배우면서 <body> / <head> ..등 정말 시간이 안갈정도로 ㅠㅠㅠㅠㅠㅠ 공부를 하기 싫어했는데요 이제는 코딩이 필수 교과목이 된 것 처럼우리들의 일상에 더욱 깊이 연관되어 지고 있는 것 같아요! 그래서 오늘은 티스토리를 개설하시고 ..분명.. 저 처럼 나눔명조를 싫어하시는 분들이 계실거 같아서 용기내서 오늘 폰트 변경하는 방법을 포스팅 해보려구해요~다른 분들도 많이 올려주셨지만 하시다가 짜증나시거나 힘드셨음을...ㅎㅎㅎ매우 공감하면서 깔끔하고 간결하게 공유해드릴게요!자자 그럼 다들 힘내서 포스팅을 쭉쭉 읽어주세욥! 제 포스팅을 옆에 띄우고 듀얼모니터로 하시면 더 금방 하실 수 있으실거에요!
1.티스토리를 켜주세요!

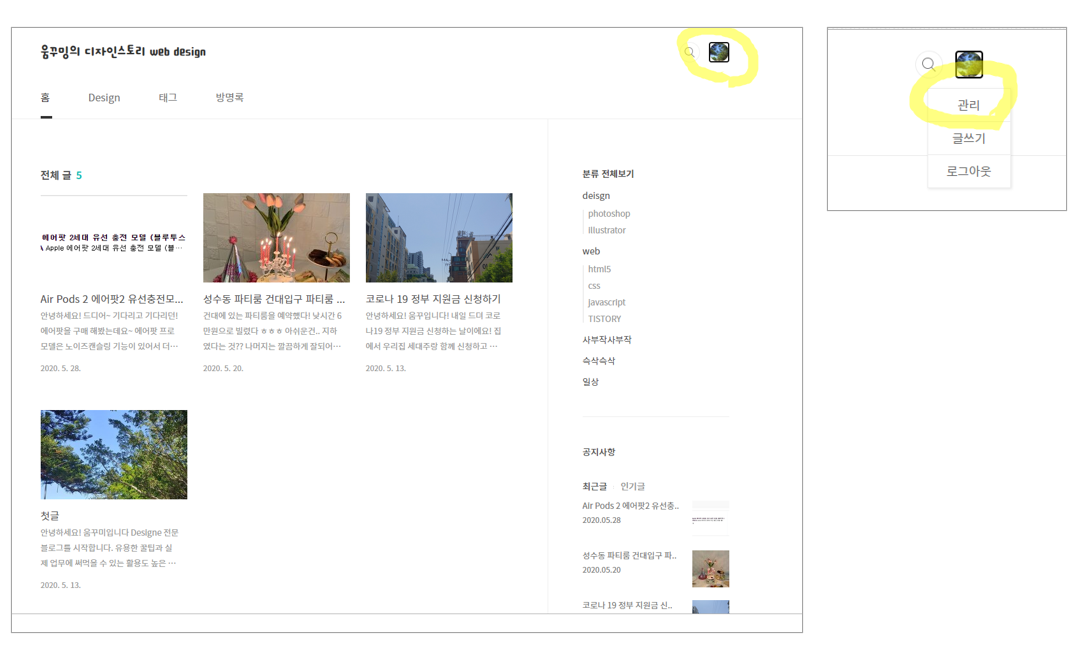
블로그 아이콘을 누르고 - 관리로 이동해주세요!
이제 부터는 하나씩 그대로 진행하시면 됩니다! 저는 먼저 스킨의 구조부터 보고 폰트사이트로 이동할게요!
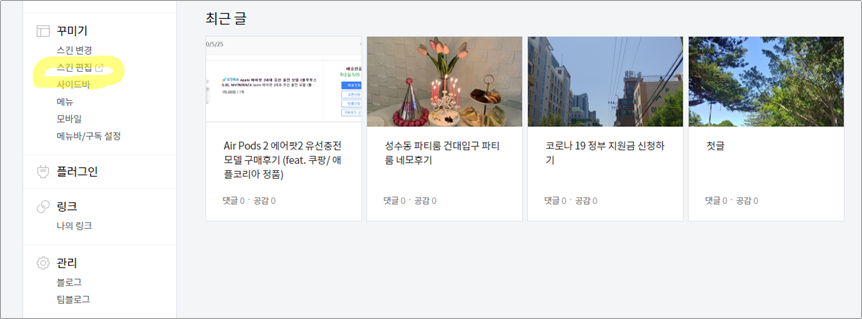
2. 관리 메뉴 중 스킨 편집으로 이동해주세요!

이렇게 보시면 스킨 편집 메뉴가 있어요~ 여기서 이제 이동해주시면 되는데요~

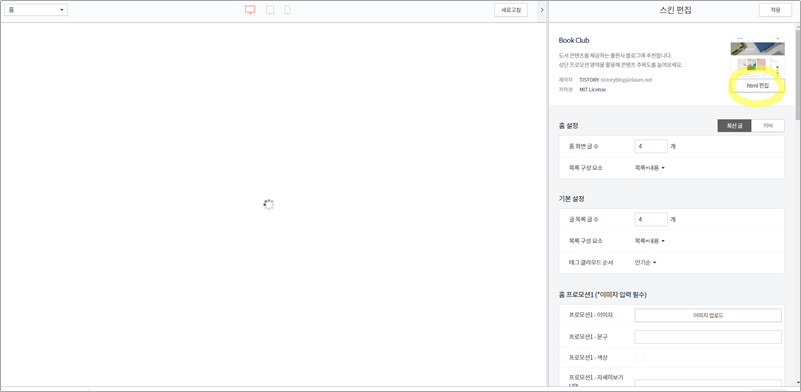
편집창을 누르자마자 이런 화면이 뜰거에요~!
여기서는 오른쪽 상단에 html 편집이라는 부분이 있어요!

html /css / 파일업로드 이렇게 큰 카테로리 3개로 나뉘어있어요!
모든걸 이 3개 안에서 수정이 가능하답니다! 오늘우리가 볼건 CSS에서만 보시면 되요!그럼 이제 폰트를 가져와야겠죠?
폰트 사이트로 이동 해볼게요!
3. 폰트 가지고오기 (구글폰트)
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
사이트 주소이구요~ 저는 미리 검색어로 검색 해봤어요!

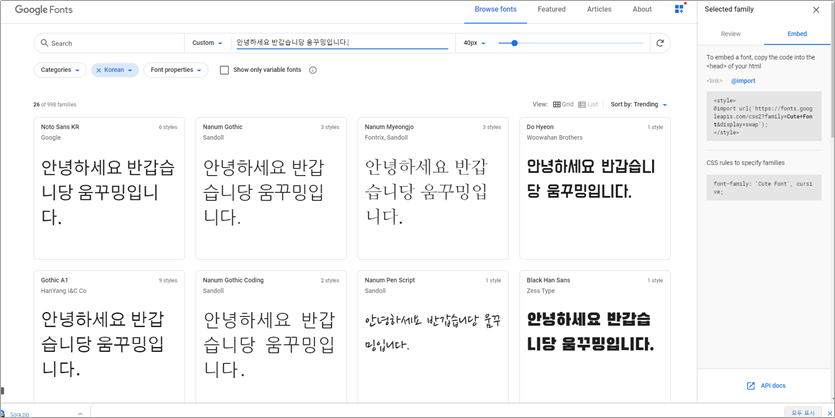
상단에 설정을 한국어 Korean으로 설정해주시구요!제가 입력한것처럼 미리 한글을 입력해보시고! 가장 맘에 드는 폰트를 사용하시면 될거 같아요!

저는 이폰트로 결정했습니당!움꾸밍의 디자인스토리 너무 귀엽지않나요?동글동글한게 매력인거같아요! Cute Font에요!
이제 폰트를 고르셨으면 폰트를 눌러서 다음 페이지로 이동해주세요!

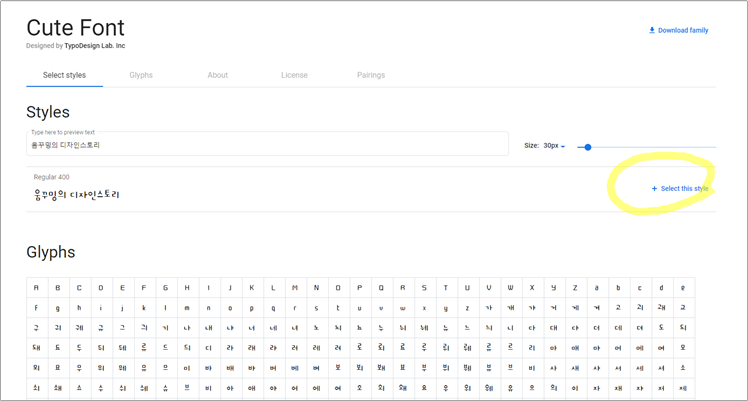
이 페이지가 중요한데요~ 미리 보기도 가능하고~ 사이즈 출력값도 30px~ 원하는 사이즈로 가능해요! 미리 사이즈를 지정하고 저는 30px 그대로 적용했어요! 너무 크면 오히려 안 예쁠거같아서요~
"select this style" 를 눌러주세요! 이 폰트로 할게요! 하고 눌러주시면

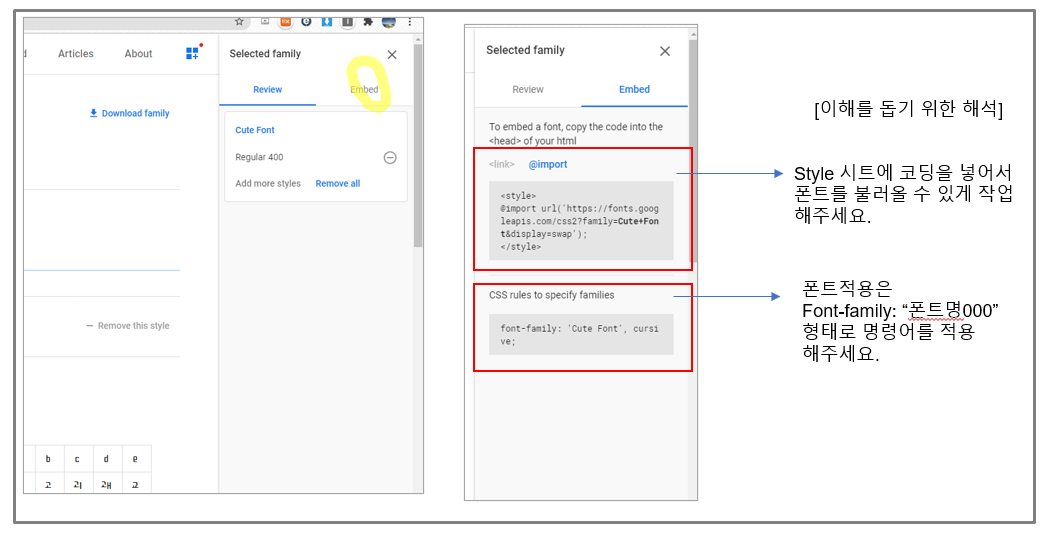
이렇게 Embed 부분에 "@import" 를 클릭해주시고밑에 나와있는 코딩을 복사하시면 되요!메모장 같은 곳을 열고, 소스를 두개 다 복사해주세요! 그리고 우리 티스토리 스킨 편집창으로 돌아와주세요!아까 스킨편집창 열어 둔 곳에 CSS를 열어주세요!

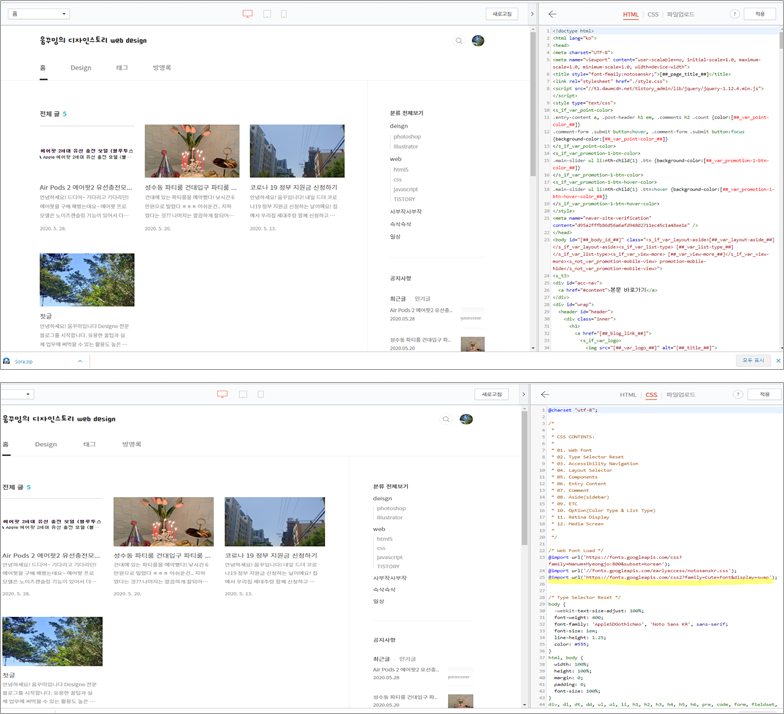
여시고 나면

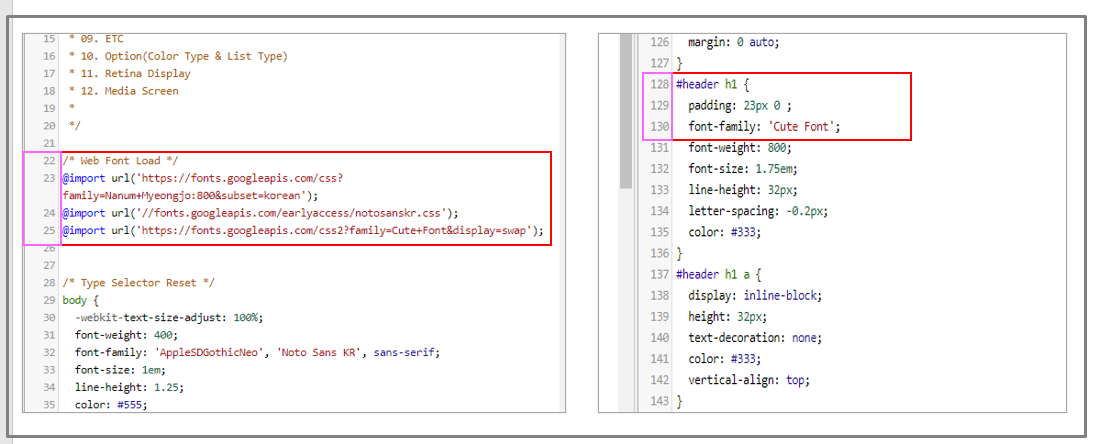
코딩을 처음 접하시는 분들은 어려우실 수 있어서 사진에서 분홍색 표시는 열 번호입니다. 빨간색 표시는 코딩 명령어입니다. 이렇게 이해하시고 밑에 글을 읽어주세요!
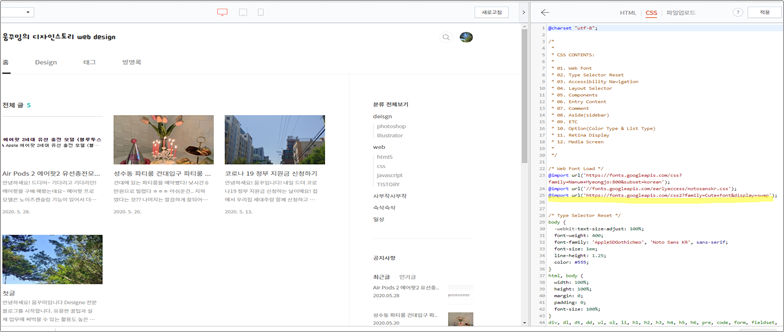
22번열 = /* web Font load */ : 웹폰트 명령어 두는 곳
(지금 보시면 구글 폰트가 Nanum+Myeongjo / notosanskr 이 이미 적용 되어 있어요!그래서 우리들의 블로그 이름 타이틀 글씨자 자동으로 나눔명조로 적용이 되어있던 거였어요!)
저 부분에 @import url('https://fonts.googleapis.com/css2?family=Cute+Font&display=swap'); 각자 복사한 import url을 붙여넣기 해서 연결해주세요! - 저장 한번 눌러주시구요!
왼쪽 사진을 봐주세요!128열~130열 = #header h1{ 헤더 = 제목 h1 가장 큰제목 129번열 : padding : 공간 주기 / 여백에 대한 부분이에요 23px 0px; = (좌우 23px 의 여백을 주어라) (위아래 0px 여백을 주어라 입니다.)
0px 이니까 공간을 주지 말라는거라고 볼 수 있어요~ 130번열 : font -family : Nanum Myeongjo -> 'Cute Font' 를 입력해주세요.
코딩 용어로 font -family가 폰트를 말해요, 복사 해두신 font-family: 'Cute Font', cursive; 를 넣어주시고 저장하시면 완성입니다!
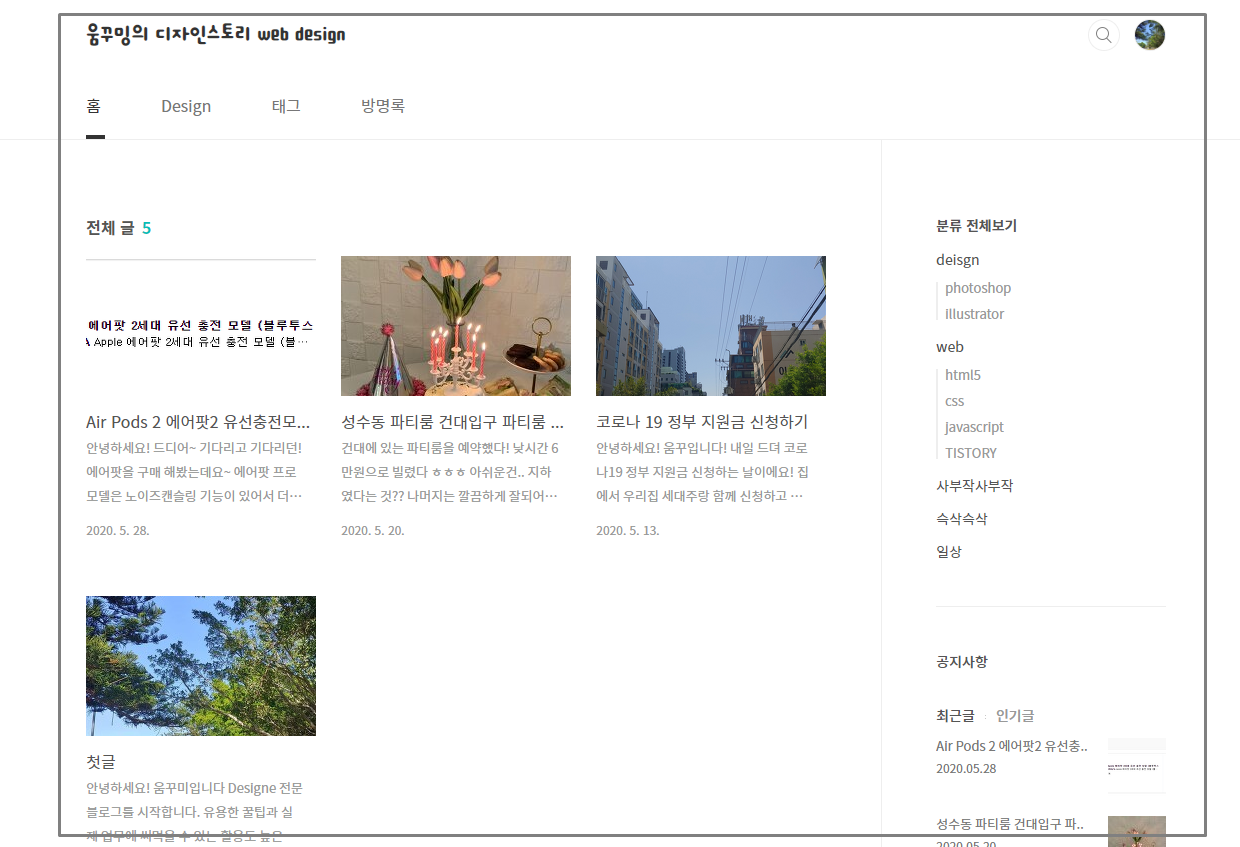
그러면 이렇게 메인 타이틀 제목이 나눔 명조에서 원하는 폰트로 바뀐걸 확인 하실 수 있으세요!

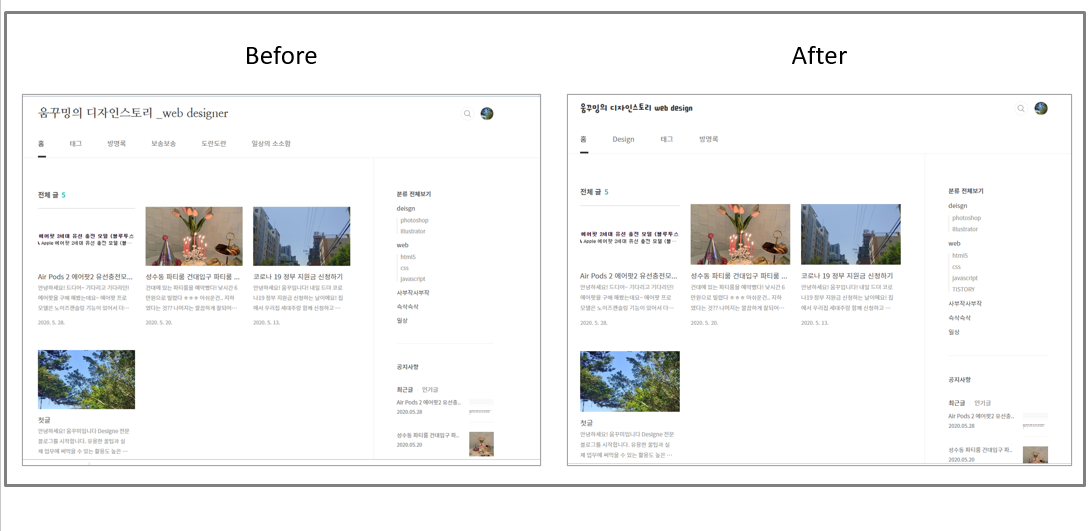
비포 애프터 비교입니당ㅋㅋㅋㅋㅋㅋㅋ너무 다르져 ㅎㅎ여러분들도 예쁘게 변경해서 블로그 하세욥!
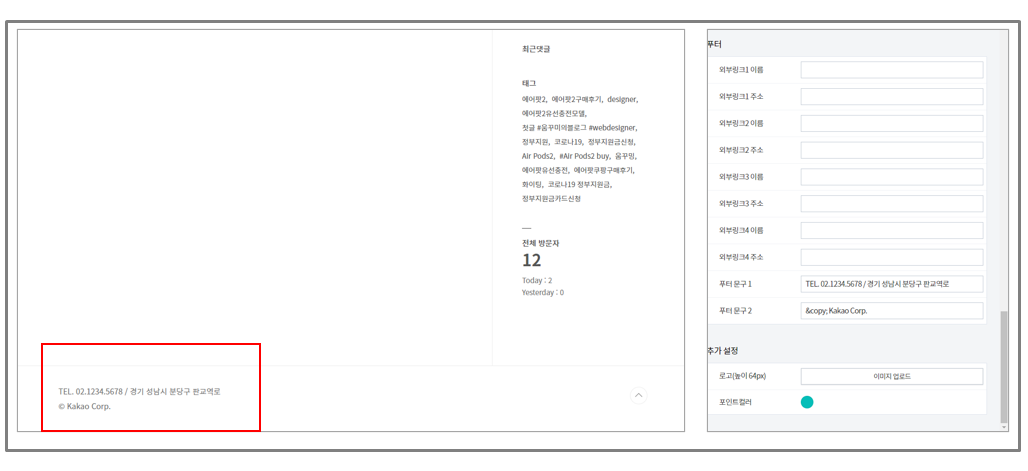
아 그리고 이거는 그냥 소소한 팁인데요!

블로그 하단에 분당판교..ㅎㅎㅎㅎ 이렇게 되어있잖아요~스킨 편집 맨 마지막 하단 부분에서 바꾸실 수 있어요~ 참고해주세요!그롬 이만!! 이상 움꾸밍이었습니당! 다음 포스팅은 네이버에 사이트 등록을 해보려고 하니 많은 사랑 부탁드려요 ><
'web > TISTORY' 카테고리의 다른 글
티스토리 블로그 애드센스 광고 초기설정! (feat. Google Adsense setting (23) 2020.09.07 티스토리 블로그 키우기 Part.2 구글 애드센스 승인후기! Google AdSense 승인전략! (35) 2020.09.05 티스토리 블로그 키우기 part.01 구글애드센스에서 메일받기! 구글애드센스의 따끔한 피드백! (14) 2020.08.12 구글 애드센스 가입하기 (feat. 애드센스 전화번호 인증 ) (3) 2020.07.22 티스토리 구글 검색 등록! (feat. 구글서치콘솔 Google Search Console) (15) 2020.07.17